
According to Google, page experience can be defined as a set of signals that measure how users perceive their interaction with a web page beyond its pure information value. In short, it measures how well a webpage runs for a user and how little a user is inconvenienced by the site’s design. These signals measure mobile-friendliness, safe-browsing, HTTPS, and intrusive interstitial guidelines. In the past, Google has ranked pages for having the best information, regardless of the page experience rating. However, Google has recently found prefer sites with great page experience. Last May, Google announced Core Web Vitals, a new metric that would help site owners optimize the user experience.
What are Core Web Vitals?
Core Web Vitals are the subset of Web Vitals that apply to all web pages and should be measured by all site owners. Each of the Core Web Vitals represents three major aspects of the user experience – loading, interactivity, and visual stability. Each Vital has its own respective metric:
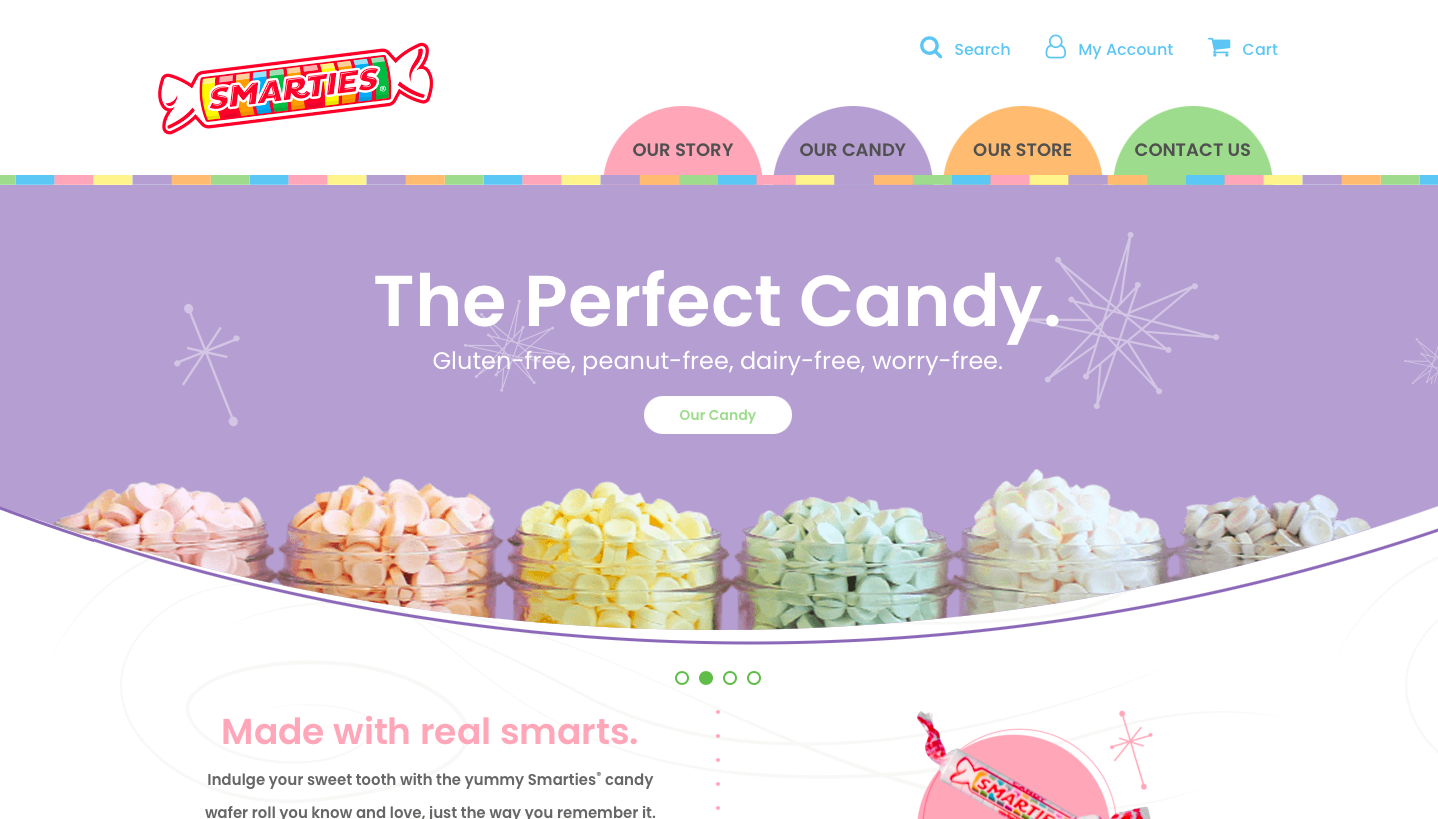
1. Largest Contentful Paint (LCP): Measures the time taken to load the largest piece of content on the page.

Our Smarties website boasts a score for LCP in the 82nd percentile.
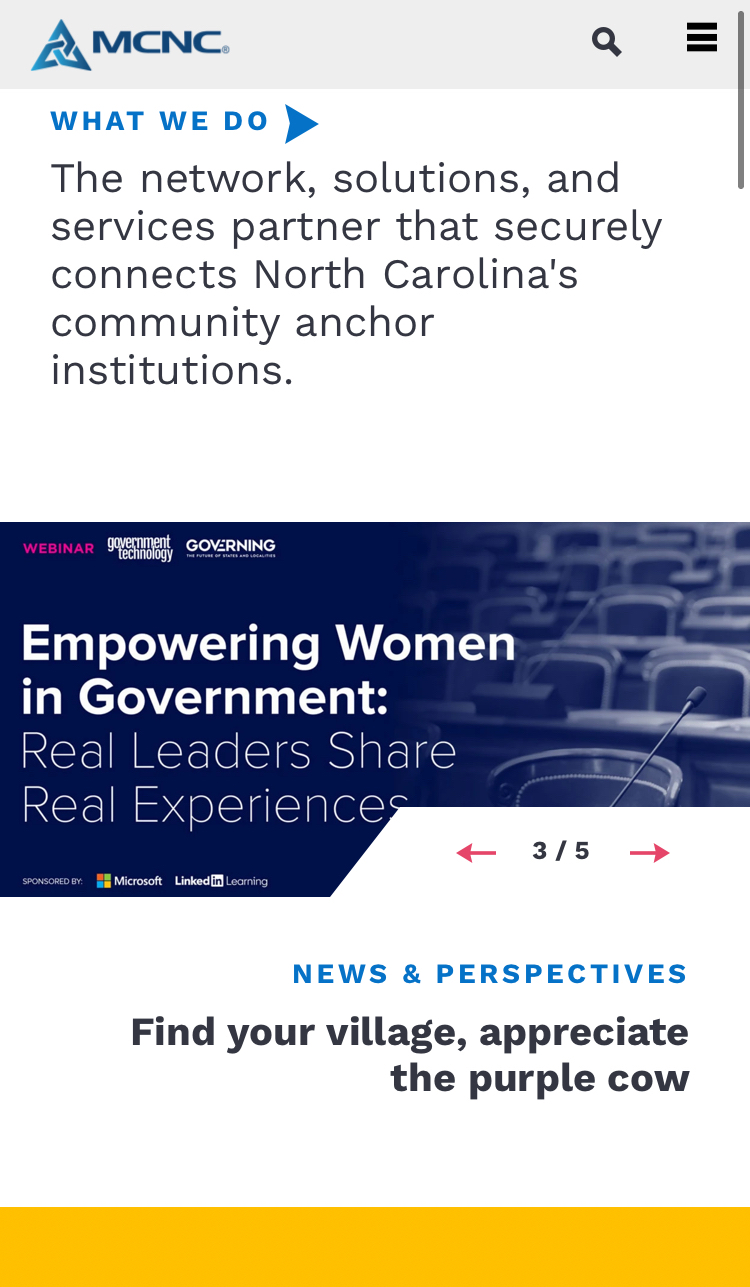
2. First Input Delay (FID): FID measures the time taken for the page to respond to a user’s clicks, scrolls, or keyboard inputs.

Optimized for fast load-times and responsiveness, with plenty of buttons to interact with, our MCNC site scores in the 90th percentile for FID
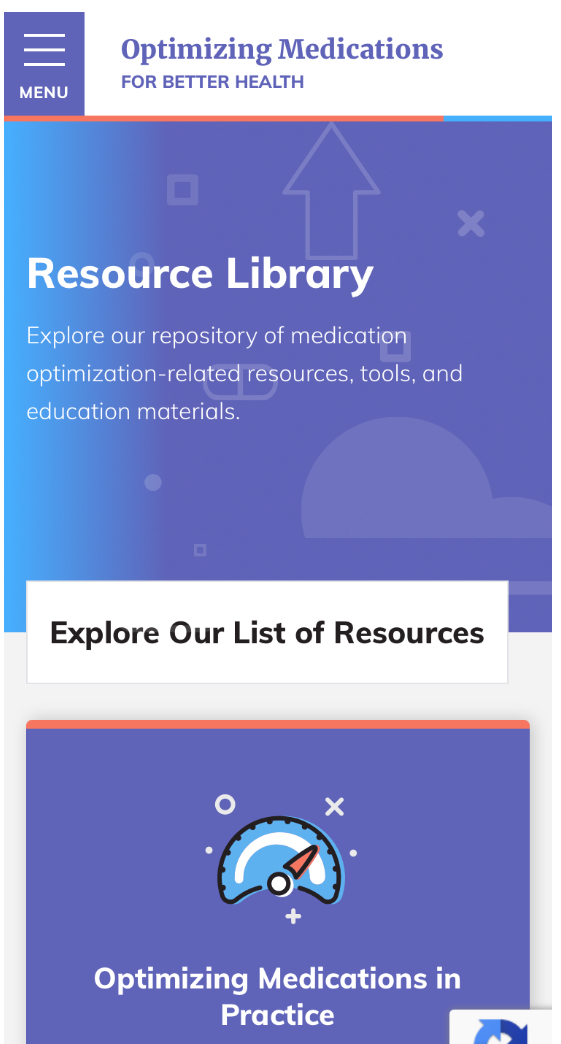
3. Cumulative Layout Shift (CLS): Measures visual stability. When scrolling through content, the page shouldn’t jump or shift.

Our Optimizing Medications mobile site shows proper CLS. All sections and buttons are clearly separated from each other and the site never moves while it loads. The user will not lose their spot while reading something nor accidentally click a link they didn’t intend to.
Enhancing your Site
Optimizing the performance of your site is a crucial step to providing a better user experience for all your visitors. There are plenty of tools available that will help to audit Core Web Vitals and help your page experience score in the 75th percentile, also known as “Good”. Site owners can use the Chrome User Experience Report, PageSpeed Insights, and the Search Console to see how their site performs.
It’s important to note that using these reporting tools alone aren’t enough to meet the threshold for a “Good” score They offer a quick way to measure your site’s performance and identify issues, but don’t provide the detailed summary necessary to precisely diagnose and monitor problem areas that need to be addressed to improve your page experience and SEO. That requires site owners to establish their own user monitoring, an overwhelming and complicated process. Lucky for you, that’s where we come in.
Rivers Agency is dedicated to providing our clients with the best SEO and user experience services available. Our team of experts is consistently up to date with current and upcoming web updates, trends, and tools. Let us do the hard work for you so that you can enjoy your perfectly optimized website.