Schema is a standardized format of code that developers use on website pages to tell search engines the precise content of that page. For example, a movie theatre page with schema markup can tell search engines such as Google, Microsoft and Yahoo! about the movies showing that day, the times of the movie and even the movie ratings.
When search engines gain a better understanding of the content found on a website, it allows them to return more useful results to searchers. In order to ensure that your website is thoroughly understood by search engines, schema markup (also known as structured data) should be implemented throughout a website. Here is everything you need to know about schema to boost your search engine visibility.
Introduction to schema
The content on your website pages has a meaning and message that a person can read, process and understand. However, this very same information needs to be translated and categorized in a manner that search engines also can read, process and understand to return informative results to searchers. Schema.org was created to provide a universal collection of specific codes to tell search engines what content on a website page means rather than just what it says.
With schema, website developers mark up content to optimize website pages for maximum search engine readability. While Google has publicly stated that it views JSON-LD as the preferred method for structured data markup, schemas also can be inserted through two other formats: RDFa and Microdata.
Who uses schema?
Schema markup helps websites rank for a wide variety of topics such as web articles, local businesses, restaurants, courses, jobs, music, TV episodes and ratings, book reviews, movies, software applications, events, ecommerce products and more. Each schema database has specific properties to give search engines more information, context and clarity on the subject and content of the website page. For instance, an event schema has properties that include information classified into specific descriptions such as actor, audience, duration time, location, performer and maximum attendee capacity. A restaurant schema can include descriptions such as opening hours, address, contact information, location, cuisine served, star rating and menu.
The data in schema is so extensive that essentially any possible topic on a website page is associated with a specific item scope and item type, which are classifications that specify content within schema markups. This level of in-depth information used to markup website pages produces extensive data that search engines can read and better understand to give your website top visibility for relevant searches.
How to insert and test schema
While there are numerous ways to insert schema on web pages, two of the easiest and most commonly used are Google’s Structured Data Markup Helper and the Schema App.
The Structured Data Markup Helper is a simplified tool that makes schema markup easy by using an example page on your website and then letting you highlight the relevant schema information with your mouse. After you’ve finished tagging your website page or pages, the Structured Data Markup Helper generates the markup for the data you’ve included and even allows you to test the markup with the Google’s Structured Data Testing Tool.
The Schema App is an excellent way to automate and scale structured data throughout a website. Equipped with a multitude of tools, Schema App is built with support including bulk uploads, data feed integration and the Schema App highlighter. These tools scale your structured data markup with speed and ease unlike any other tool on the web.
According to Martha van Berkel, co-founder of the Schema App, the “latest product, Schema App Highlighter, can optimize 100s or 1000s of pages in minutes, on any e-commerce site, without writing code.” Van Berkel continues, “it works great for large e-commerce sites that want robust schema markup and even integrates into the Google Merchant data feed.”
Examples of Schema
Successful implementation of schema can result in rich snippets on the search engine results pages (SERPs). Rich snippets are explicit callouts that provide additional useful information, take up more space on a SERP page and often get more clicks. A higher click-through rate ultimately results in more website traffic from that specific search result.
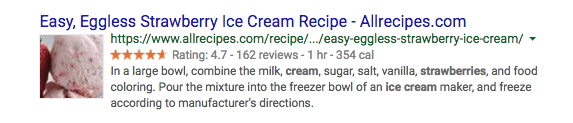
For example, the image below shows a rich snippet for the search term “homemade strawberry ice cream recipe.” In addition to a brief description of the recipe, this rich snippet includes the rating, the number of reviews, the cook time and the calories as a result of well-executed schema.

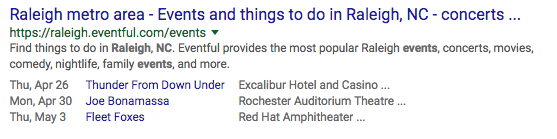
Likewise, the following image shows a rich snippet for the search term “events in Raleigh, NC.” As a result of schema markup, this results page includes the event name, the event date and the event location.

As illustrated in the recipe and event examples, rich snippets can provide extensive details about the contents of a website page. Deploying schema or structured data is an excellent method for businesses to mark up their website pages and keep their brand ahead of the competition.
In summary, all the search engines have recently become very straightforward about how structured data helps them understand the content of a website. By creating proper schema markup, you remove any guesswork and tell the search engines explicitly about the content of your website pages.
Rivers Agency is a team of the best in-house SEO experts and website developers in the Raleigh, Durham and Chapel Hill, North Carolina area who create comprehensive search engine strategies to make websites easier for search engines to crawl and index. We ensure your website moves to the top of the list in search engine results by using SEO to its fullest advantage. In the market for an SEO expert to mark up your website with schema and bring your brand top visibility on search engines? Let’s talk!